Imagine losing half of your potential customers because your website looks terrible on their device. Frustrating, right? With people browsing mobiles, tablets, and desktops, a one-size-fits-all website no longer works. A poorly designed site leads to high bounce rates, low engagement, and lost sales.
Responsive web design is no longer optional. It’s a necessity. A website that adapts to different screen sizes improves user experience and boosts SEO rankings, keeping you ahead of competitors. But what are the latest trends in responsive design that can make your website stand out?
In this guide, we’ll explore the cutting edge trends shaping modern web design, helping you create a visually stunning, user-friendly site ready for the future. Keep reading to stay ahead!
What are the Current Trends in Website Design?
The digital world is evolving, and website design is no longer just about looks but speed, functionality, and user engagement. In 2025, businesses must focus on creating seamless, interactive, and visually appealing websites to attract and retain visitors. A well designed website improves user experience (UX), enhances SEO rankings, and boosts conversions, giving brands a competitive edge.
With the rise of mobile-first browsing, AI-driven personalization, immersive 3D elements, and minimalist aesthetics, modern websites must balance creativity with performance. Trends like dark mode, micro-interactions, and clever loading techniques make websites more engaging and efficient.
By adopting these latest design innovations, businesses can stay ahead of competitors, enhance brand credibility, and provide users with an unforgettable browsing experience.
1:Micro Animations Add Depth to Web Design
Micro animations are small, subtle movements that enhance user experience by making websites feel more interactive and engaging. These animations respond to user actions, such as hovering over a button, clicking a link, or scrolling through a page. They provide visual feedback, guide users, and make navigation smoother.
For example, a button changing color when hovered over, a cart icon shaking when an item is added, or a loading animation can significantly improve the website’s usability. Micro animations add depth without overwhelming the design, making websites feel modern and intuitive.
When used strategically, they can increase engagement, improve retention rates, and create a more immersive digital experience for users.
2:Illustrations in Web Design: A Game-Changer in 2025
In 2025, custom illustrations are revolutionizing web design, making websites more engaging, unique, and memorable. Unlike stock images, hand-drawn or digitally crafted illustrations give brands a distinct identity, setting them apart from competitors. They help tell a story, create emotional connections, and enhance user experience in ways traditional visuals cannot.
Websites using bold, animated, and interactive illustrations grab attention instantly, improving dwell time and reducing bounce rates both crucial for SEO rankings. With AI and vector-based tools, designers can create scalable, lightweight illustrations that load fast without affecting website performance.
To stay ahead of the competition, brands must embrace custom illustrations to craft visually compelling, user-friendly websites that resonate with their audience.
3:Dark Mode and Low-Light UX Design: The Future of Web Experience in 2025
The dark mode is no longer just a trend. It’s a must-have feature in modern web design. With more users browsing at night and on OLED screens, low-light UX design enhances readability, reduces eye strain, and saves battery life. Major brands like Apple, Google, and Instagram have already embraced dark mode, proving its effectiveness in improving user experience.
A well-designed dark mode isn’t just about inverting colors it requires optimized contrast, proper spacing, and readability adjustments to ensure smooth navigation. Websites that implement a toggle option for dark mode give users more control, enhancing accessibility and engagement.
In 2025, businesses that adopt dark mode UX effectively will stay ahead, offering a sleek, modern, and user-friendly experience that keeps visitors coming back.
4:Monochromatic Websites: The Power of a One-Color Palette in 2025
Monochromatic web design redefines modern minimalism, proving that a single-color palette can be as impactful as multi-colored designs. By using different shades, tints, and tones of one color, websites achieve a clean, elegant, and visually cohesive look that enhances brand identity and user focus.
This approach simplifies design while maintaining sophistication, making content more readable, and reducing distractions. Brands like Tesla and Dropbox have successfully used monochrome themes to create a bold yet refined aesthetic that enhances user experience.
A well-executed monochromatic design improves usability, speed, and accessibility, helping businesses stand out from competitors while maintaining a sleek and modern feel. Websites in 2025 that master this trend will dominate user engagement and SEO rankings.
5:Modern Minimalism: The Future of Clean and Impactful Web Design in 2025
In 2025, modern minimalism will dominate web design, proving that less is more when creating an elegant and high-performing website. A minimalist website removes clutter, distractions, and unnecessary elements, focusing only on what truly matters—content, functionality, and user experience.
With ample white space, bold typography, and a limited color palette, minimalist designs ensure faster loading times, more straightforward navigation, and a premium aesthetic. Global brands like Apple and Google have mastered this approach, making their websites visually appealing while boosting engagement and conversions.
A clean and simple website doesn’t just look good it enhances SEO rankings, improves user retention, and delivers a seamless browsing experience. Businesses that embrace modern minimalism will stay ahead of competitors and attract more loyal visitors.
6:Storytelling and Interactive Web Design: Creating Immersive Experiences in 2025
Websites are no longer just static pages they are engaging experiences that connect with users on a deeper level. In 2025, storytelling-driven web design will transform how brands communicate, using interactive elements, animations, and dynamic visuals to guide visitors through a compelling journey.
By integrating scroll triggered animations, parallax effects, and interactive infographics, websites keep users engaged and encourage them to explore more. Leading brands like Nike and Apple use storytelling techniques to create an emotional connection, boosting user retention and conversions.
A well-crafted interactive website enhances engagement, increases time on site, and improves SEO rankings. Businesses that leverage immersive storytelling and interactivity will stand out from competitors and leave a lasting impact on their audience.
7:Neumorphism in 2025: The Future of Soft, Modern Web Design
Neumorphism is revolutionizing web design in 2025, blending realism and minimalism to create a sleek, futuristic look. This design trend uses soft shadows, subtle highlights, and a 3D-like appearance to make buttons, cards, and UI elements more tactile and interactive.
Unlike traditional flat design, neumorphism provides a smooth, modern, visually appealing experience that enhances user engagement. Maintaining a clean, clutter-free aesthetic it ensures easy navigation, faster load times, and improved accessibility.
Leading brands and app developers are adopting neuromorphic interfaces to deliver a high-end, immersive experience that feels intuitive and futuristic. Websites that incorporate this trend will stand out from competitors, boost engagement, and improve user experience, making it a key design strategy for 2025.
8:Rotating Animations: The Future of Dynamic and Engaging Web Design in 2025
Static websites are a thing of the past rotating animations are the new way to capture user attention and enhance engagement. In 2025, websites will become more interactive and visually appealing by incorporating smooth, rotating effects on images, text, and UI elements.
These animations can be used for logos, banners, product showcases, and background elements, adding a dynamic feel without overwhelming the user. When implemented correctly, rotating animations increase user interaction, improve storytelling, and make navigation more engaging.
Major brands and innovative designers leverage this trend to create modern, fluid web experiences. By integrating well-optimized rotating animations, businesses can boost engagement, enhance visual appeal, and outperform competitors in the digital space.
9:Non-Traditional Scrolling: A Game-Changer for User Engagement in 2025
Scrolling is no longer just about moving up and down. Non-traditional scrolling transforms web experiences by making navigation more interactive and immersive. In 2025, websites will incorporate horizontal scrolling, parallax effects, and scroll-triggered animations to engage users and create a seamless storytelling flow.
This trend is especially popular in portfolios, creative websites, and storytelling-based designs, where movement enhances engagement. Instead of static content, users experience smooth transitions, layered effects, and dynamic visuals that keep them interested for longer.
By implementing non-traditional scrolling, brands can reduce bounce rates, increase time on site, and create a memorable browsing experience. Websites that embrace this innovation will stand out from competitors and offer a next-level digital journey for visitors.
10:Embedded Videos: The Key to High-Impact Homepages in 2025
In 2025, embedded videos on homepages are redefining how brands capture attention and engage visitors. Unlike static images or text, high-quality videos create an instant connection, delivering messages faster and more effectively.
A well-placed homepage video can showcase products, services, or brand stories engagingly, making the website more dynamic and professional. Leading brands use autoplay background videos, explainer clips, and customer testimonials to build trust and keep visitors engaged longer.
Embedded videos also improve SEO rankings, as search engines favor video content. Websites integrating fast-loading, high-resolution videos will see higher engagement, lower bounce rates, and a more potent competitive edge in 2025’s digital landscape.
Gradient colour schemes are set to dominate web design trends in 2025, offering a modern, dynamic, and visually appealing touch to websites. These colour transitions create depth, enhance user experience, and make digital interfaces more engaging. With the rise of AI-driven aesthetics and immersive UI/UX, designers are leaning towards futuristic blends, natural tones, and high-contrast gradients. For tech startups, e-commerce platforms, or personal portfolios, the exemplary gradient can establish brand identity and improve user interaction.
Some of the most impactful gradient combinations for 2025 include Cyber Glow (deep blue to neon purple), Sunset Horizon (warm orange to soft yellow), and Ocean Serenity (deep teal to aqua blue). These schemes work well for industries from technology and gaming to wellness and sustainability. Applying gradients strategically in backgrounds, buttons, typography, and branding elements can make a website stand out. As digital trends evolve, using innovative gradients can ensure a website remains fresh, engaging, and visually striking.
11: Best UX-Driven Website Designs Using Dynamic Diagonal Lines
Modern web design trends are shifting towards bold, asymmetrical layouts that break away from traditional grid-based structures. One of the most innovative techniques gaining popularity is using diagonal lines in UX/UI design. These dynamic angles create a sense of movement, guide user attention, and make websites visually engaging. Diagonal layouts add a modern, high-tech feel while improving navigation and user experience by subtly directing users toward key content areas, CTAs, and essential information.
Brands and designers leverage diagonal elements in various ways, from background overlays and section dividers to interactive animations and parallax effects. Some of the best UX-driven websites using diagonal lines include tech startups, creative agencies, and luxury brands that want to stand out. By strategically integrating diagonal patterns, websites can achieve a futuristic, sleek, interactive appeal that enhances usability and visual storytelling. Implementing diagonal designs effectively requires a balance of contrast, spacing, and responsive adaptability to ensure an optimal device experience. As this trend continues to evolve, websites embracing diagonal layouts will remain at the forefront of innovative digital design.
12: Cutting-Edge Website Designs Featuring Scroll-Triggered Animations
In 2025, scroll-triggered animations have become a game-changer in modern web design, transforming static pages into dynamic, interactive experiences. These animations activate as users scroll, creating a seamless flow that enhances engagement, guides navigation, and brings content to life. From subtle fade-ins and parallax effects to complex motion graphics, scroll-based animations make websites visually appealing and improve storytelling and usability. When used correctly, they can highlight key sections, maintain user interest, and encourage deeper exploration without overwhelming the experience.
Some of the best examples of scroll-triggered animations are in portfolio websites, tech startups, and luxury brands focusing on immersive storytelling. These designs often incorporate smooth transitions, interactive elements, and micro-animations that respond to user behavior. The key to effective implementation is maintaining performance optimization, ensuring animations load smoothly without affecting page speed. As brands continue pushing digital creativity’s boundaries, websites that embrace well-executed scroll-triggered animations will stand out in an increasingly competitive online space.
13: Creative Ways to Use Illustrated Characters in Modern Web Design
Illustrated characters have become a powerful tool in modern web design, adding personality, storytelling, and user engagement to digital experiences. Unlike stock images or generic icons, custom cartoon-style illustrations help brands create a unique identity while making websites more relatable and visually appealing. Whether used as mascots, interactive guides, or decorative elements, illustrated characters enhance UX by making navigation intuitive and adding an element of fun. This trend is particularly popular in SaaS platforms, e-commerce sites, and startup landing pages, where brands use characters to establish a friendly, approachable image.
The most effective websites using illustrated characters integrate them with motion effects, micro-interactions, and scroll-triggered animations to create immersive experiences. Some brands use animated mascots to guide users through a process, while others incorporate hand-drawn elements to evoke nostalgia or creativity. The key to using characters effectively lies in maintaining brand consistency, choosing a style that aligns with the company’s personality, and ensuring that the visuals enhance usability rather than distract from the main content. As digital branding continues to evolve, illustrated characters will remain a compelling way to engage users and differentiate a website from competitors.
14: Powerful Ways to Use Oversized Typography in Modern Web Design
Bold, oversized typography has become a dominant trend in modern web design, instantly grabbing attention and making a strong visual impact. Large headlines create a sense of authority, improve readability, and guide users to key messages without distractions. This approach is efficient for minimalist designs, luxury brands, and creative portfolios where typography plays a central role in storytelling. Using contrasting fonts, strong colour schemes, and strategic placements, designers can make typography the focal point of a website while maintaining a clean and structured layout.
The best websites utilizing oversized typography often pair it with subtle animations, dynamic scroll effects, or high-contrast backgrounds to enhance user engagement. Whether it’s a bold, uppercase call-to-action, an artistic headline, or a simple yet striking statement, large-scale text helps brands communicate their message quickly and effectively. However, balancing typography with whitespace and responsive scaling is essential to ensure a seamless experience across all devices. As digital trends evolve, websites that leverage supersized typography in a visually compelling and strategic way will stand out in a crowded online landscape.
15:Unique Ways to Use Abstract Designs for Eye-Catching Websites
Abstract web design is redefining digital aesthetics, offering a fresh and artistic approach that captures attention instantly. Designers can create modern, dynamic, visually striking websites by incorporating fluid shapes, geometric patterns, vibrant colour gradients, and asymmetrical layouts. Abstract elements break conventional design rules, making brands appear more innovative and creative. This trend is widely used in industries like tech, fashion, and creative agencies where standing out is crucial. When combined with motion effects, 3D visuals, or layered textures, abstract designs can add depth and intrigue, keeping users engaged as they navigate the site.
The key to using abstract design effectively lies in maintaining a balance between creativity and usability. While bold and unconventional layouts can enhance visual appeal, they should not compromise navigation or readability. Successful abstract websites often use minimal text, high-contrast elements, and strategically placed call-to-actions to ensure a seamless user experience. By blending art with functionality, brands can create immersive digital experiences that leave a lasting impression. As businesses continue to push creative boundaries, abstract web design will remain a powerful tool for capturing user interest and driving engagement.
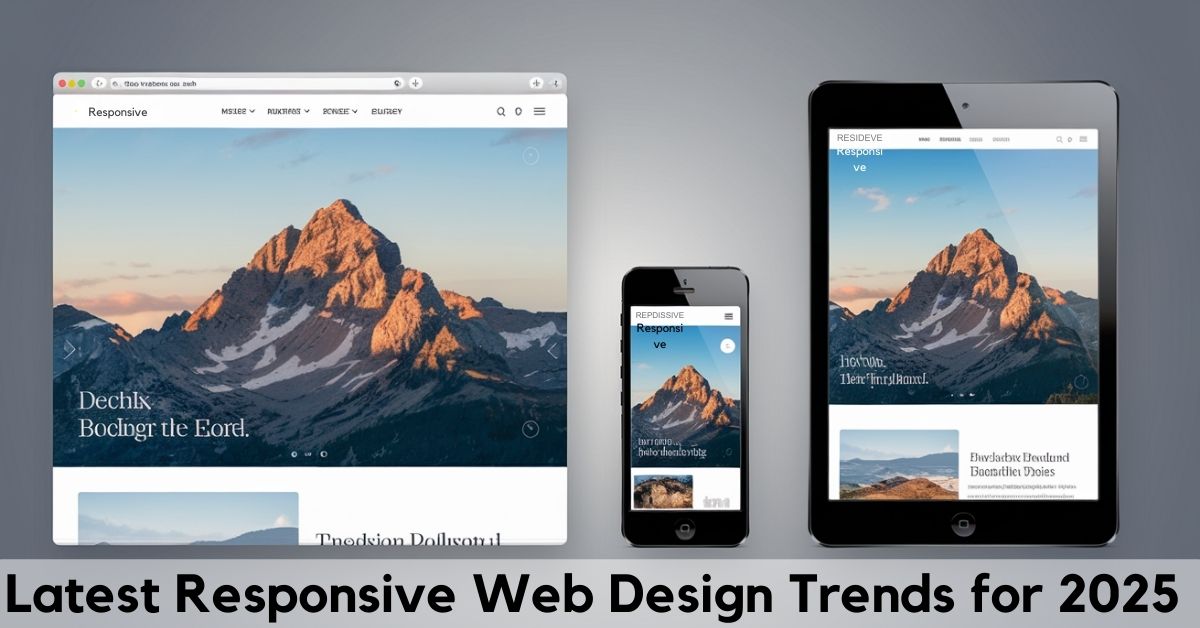
16:Key Trends in Dynamic Landing Pages and Responsive Web Design for 2025
In 2025, dynamic landing pages and responsive web design are essential for brands looking to create high-converting digital experiences. A well-designed landing page adapts to user behavior, offering interactive elements, motion effects, and AI-driven personalization to boost engagement. Unlike static pages, dynamic landing pages adjust in real time, featuring scroll-triggered animations, micro-interactions, and adaptive content based on user preferences. These pages are particularly effective for e-commerce, SaaS platforms, and marketing campaigns, where capturing attention and guiding users toward a call to action is crucial.
Responsive web design continues to evolve with a mobile-first approach, ensuring seamless functionality across all devices. In 2025, fluid grids, flexible typography, and AI-powered layouts will enhance the user experience by providing faster load times and intuitive navigation. Businesses leveraging dynamic elements like parallax scrolling, video backgrounds, and interactive 3D graphics will stand out in a competitive digital landscape. The key to success lies in balancing aesthetics with performance optimization, ensuring that animations and interactive components do not slow down the site. As user expectations grow, brands that invest in dynamic, responsive web design will see higher engagement, lower bounce rates, and improved conversions.
17: Ways Detailed Footers Will Elevate Web Design in 2025
In 2025, website footers will no longer be an afterthought. They will be a key design element that enhances user experience and brand credibility. A well-structured footer provides essential navigation links, contact details, social media integrations, and interactive elements like newsletter sign-ups or live chat options. Unlike traditional minimal footers, modern designs embrace multi-column layouts, engaging micro-interactions, and dynamic content such as recent blog posts, testimonials, or location-based information. These enhancements make footers more functional, keeping users engaged even after they reach the end of a page.
Detailed footers also play a crucial role in SEO and conversion optimization. By strategically placing internal links, structured data, and call-to-actions, brands can improve website discoverability while guiding visitors toward valuable actions like subscribing or purchasing. Dark mode-friendly designs, smooth hover effects, and AI-powered personalization are shaping the future of footers, ensuring they remain visually appealing and beneficial. As web design trends evolve, businesses investing in feature-rich, well-organized footers will create a more substantial digital presence and enhance overall user satisfaction.
18: Web Design Techniques That Add Depth and Dimension in 2025
Modern web design moves beyond flat, static layouts to embrace depth and dimension, creating visually rich and immersive digital experiences. By using advanced techniques such as layered elements, 3D visuals, parallax scrolling, and shadow effects, designers can add realism and depth to their websites. These elements make pages feel dynamic, drawing users in and keeping them engaged longer. Whether through floating UI components, glassmorphism effects, or smooth transitions, adding layers to web design enhances user interaction while maintaining a sleek and modern look.
The most effective websites utilizing depth and dimension integrate elements like overlapping graphics, subtle drop shadows, and interactive hover effects to create a sense of space. Background blur (neomorphism), bold typography with depth effects, and AI-generated 3D components are becoming key trends in futuristic design. These techniques are widely used in industries like technology, e-commerce, and creative portfolios, where standing out is crucial. The key is to balance aesthetics with usability, ensuring visual enhancements improve navigation rather than distract from it. As digital experiences become more interactive, websites incorporating depth and dimension will continue to set new standards in design innovation.
19: Ways Creative Color Branding Will Shape Web Design in 2025
Color branding is becoming more than just aesthetics it’s a strategic tool that defines a brand’s identity, influences user perception, and enhances engagement. In 2025, brands will move beyond traditional colour palettes and embrace bold, unconventional colour schemes that evoke emotions and create memorable digital experiences. Vibrant gradients, duotone effects, and AI-generated colour harmonies will dominate modern web design, allowing businesses to establish a strong visual presence. This shift ensures websites look appealing and communicate the right message through color psychology and user interaction.
Successful brands will use creative color branding to differentiate themselves in competitive markets. Dark mode-friendly palettes, high-contrast hues for accessibility, and dynamic color-changing elements based on user actions will become more common. Websites will also integrate interactive color shifts that respond to scrolling or mouse movements, making the experience more immersive and consistent across all digital touchpoints, logos, UI elements, backgrounds, and even call-to-action buttons. As businesses focus on creating visually cohesive experiences, color branding will be a defining factor in web design success for 2025 and beyond.
Why Following Website Design Trends is Crucial for Success in 2025
Keeping up with the latest web design trends isn’t just about aesthetics it’s a strategic move that can boost engagement, improve user experience, and enhance brand credibility. Modern trends like interactive animations, bold typography, and AI-driven personalization make websites more dynamic and user-friendly. When businesses adopt these innovations, they create visually appealing, high-performing websites that engage visitors and encourage conversions. A well-designed, trend-forward website ensures lower bounce rates and better retention, directly impacting business growth.
Following web design trends also improves SEO and online visibility. Search engines prioritize websites that load fast, are mobile-responsive, and offer smooth navigation all factors influenced by modern design trends. Features like minimalistic layouts, optimized imagery, and structured UI elements contribute to better search rankings. In competitive industries, staying ahead with cutting-edge design elements can set a brand apart, making it more recognizable and authoritative. In 2025, businesses that embrace evolving design trends will attract more visitors and establish stronger digital trust and long-term success.
Challenges of Implementing Website Design Trends in 2025
While following the latest web design trends can make a website visually striking and modern, implementing them comes with challenges. One major issue is performance optimization high-resolution visuals, animations, and interactive elements can slow down website speed, negatively impacting user experience and SEO rankings. Balancing aesthetics with functionality is crucial to ensure fast-loading pages without compromising on design quality. Additionally, some trends may look impressive but can confuse navigation, leading to higher bounce rates if poorly executed.
Another challenge is maintaining brand identity and accessibility while adopting new trends. Not every trend aligns with a brand’s message; forcing trendy elements can dilute a company’s unique identity. Moreover, overly complex designs may create usability issues for users with disabilities, affecting inclusivity. Constantly updating a website to stay trendy can also be costly and time-consuming. To overcome these challenges, businesses should focus on strategic trend adoption, choosing elements that enhance user experience, improve engagement, and align with their brand’s goals while ensuring long-term sustainability in web design.
Conclusion
Developing a website that is quick, interesting, and easy to use is more important for staying ahead of the curve in web design than following trends. Businesses must adjust to emerging technologies like artificial intelligence (AI), interactive animations, and mobile-first designs as digital experiences change to remain relevant. A website with smooth navigation, a modern appearance, and fast loading times will always draw more visitors and increase conversions. Not all trends, though, are worthwhile to follow. Selecting designs that improve user experience without degrading performance is crucial. Concentrate on responsive designs, clear layouts, and powerful branding to maintain your site’s competitiveness. You may future-proof your website and guarantee long-term success in the rapidly evolving digital landscape by keeping current and making wise design decisions. Get ahead of the competition by upgrading now.